Jak bardzo łatwo można się domyślić, JavaScript jest językiem skryptowym. Umożliwia on obsługę dynamicznych treści na stronie internetowej, takich jak różnego rodzaju animacje, interaktywne mapy, pliki wideo. Jednak w przypadku stron opartych na platformie WordPress korzystanie z tego typu rozwiązania jest utrudnione. Zwykłe wstawienie kodu nie wystarczy, więc jak dodać JavaScript do WordPressa?
WordPress – jak dodać JavaScript?
Potrzeby dodawania JS na stronach www są bardzo różne. W niektórych sytuacjach konieczne jest dodanie tego skryptu do całej strony. Czasem natomiast potrzebny jest on tylko do pojedynczego wpisu (np. w celu śledzenia ilości kliknięć artykułu sponsorowanego). Problem polega na tym, że wiele osób nie wie, jak dodać JavaScript do WordPressa. Dopisanie skryptu w zwykłym edytorze wpisu sprawi, że zostanie on zablokowany. Należy więc posługiwać się inną metodą. Warto skorzystać z ręcznego wstawiania skryptu JS do pliku functions.php. Umożliwia on dodawanie nowych funkcji do swojego motywu. Przy tej metodzie niezwykle ważne jest jednak stworzenie motywu potomnego. Wprowadzanie zmian w oryginalnym motywie może doprowadzić do jego aktualizacji, a wówczas może być ciężko przywrócić go do poprzedniej wersji. Oczywiście funkcjonują też rozmaite wtyczki.
WordPress – jak dodać JS? (krok po kroku)
Możliwość edycji pliku functions.php istnieje w panelu WordPressa, a konkretnie w sekcji „Wygląd > edytor”. W tym miejscu na liście motywów należy wybrać ten o nazwie „funkcje motywu” (functions.php). Wówczas na ekranie powinna pojawić się jego zawartość. Jeśli oryginał jest już bezpiecznie odseparowany od wersji modyfikowanej, to możesz rozpocząć dodawanie swojego własnego kodu JavsaScript.
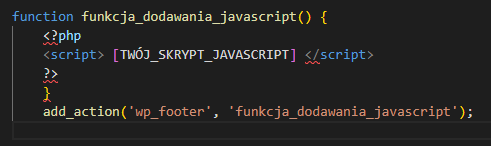
Gdy skrypt ma działać na całej stronie, wystarczy skorzystać z poniższego fragmentu:

W miejscu [TWÓJ SKRYPT JAVASCRIPT] należy oczywiście wstawić swój skrypt JS.
WordPress – jak dodać JS do podstrony lub wpisu?
Jeśli nie wiesz też, jak dodać JavaScript w WordPressie, aby kod działał tylko na danej podstronie lub przy konkretnym wpisie, to także możesz skorzystać z powyższej metody. W przypadku podstrony konieczna będzie jednak modyfikacja kodu, tak aby był filtrowany przez identyfikator strony.
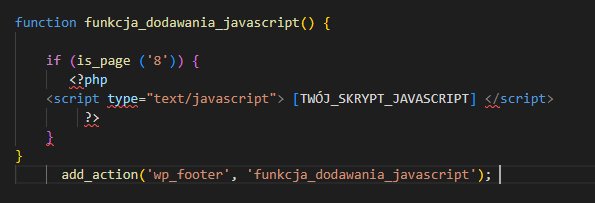
Ostateczny efekt wygląda następująco:

Warunek „is page” sprawia, że skrypt wykonywany jest tylko na stronach z ID 8 (ID strony można sprawdzić w WordPressie, wchodząc do edycji podstrony. W adresie URL – np. „post=8” oznacza właśnie numer ID strony).
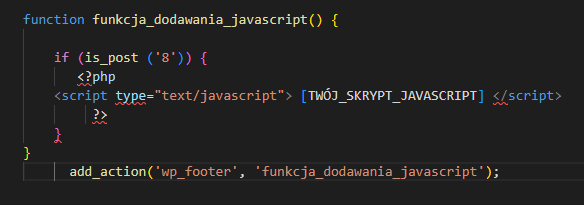
Bardzo podobnie wygląda kod potrzebny do dodania JS do konkretnego wpisu:

Tutaj „is post” sprawdza identyfikator danego wpisu. Można odnaleźć go na tej samej zasadzie, co podstronę (w edycji wpisu) i wpisać odpowiedni numer ID. Po zapisaniu skrypt JS na stronie WordPress będzie działał bez zarzutów.