W obecnych czasach rynek e-commerce prężnie się rozwija. Sklepy internetowe na dobre zadomowiły się w biznesie i świadomości ludzi. Dziś już praktycznie wszystko można dostać online – od żywności po zestaw do majsterkowania. Często korzystamy z tej opcji, kiedy nie mamy czasu robić zakupów lub ochoty wychodzić z domu. W 2020 roku sklepy internetowe doświadczyły znaczącego wzrostu liczby klientów, dlatego muszą ciągle dążyć do tego, aby obsługa ich platform była łatwa, a wygląd przyjazdy dla oka.
Współcześnie jedną z najpopularniejszych technologii wykorzystywanych w witrynach e-commerce jest WooCommerce. Dzięki niej możemy tworzyć przepiękne, dynamiczne strony i modyfikować je, jak tylko chcemy. Narzędziem wykorzystywanym do tworzenia ich jest Elementor WooCommerce, który obsługuje się metodą: przeciągnij i upuść. Przez to stronę tworzy się za pomocą edycji wizualnej, bez konieczności kodowania. Utworzyć ją można samemu lub za pomocą odpowiednich szablonów WordPress.

Czym jest Elementor?
Wykorzystanie szablonów Elementora to idealny sposób na stworzenie zindywidualizowanej strony. Wiele firm używa WordPressa, aby dzięki wtyczce WooCommerce sprzedawać swoje produkty i usługi. W przypadku, gdy nie chcemy korzystać z szablonów, możemy stworzyć wszystko od początku samemu, zgodnie z własną wizją. Elementor jest na tyle plastycznym narzędziem, że pozwala tworzyć platformę eCommerce na wiele sposobów. Elementor Pro posiada wbudowane szablony, które pozwalają stylizować pojedyncze strony, jednak istnieje także opcja użycia pojedynczego zestawu do zaprojektowania całej strony.
Zestawy szablonów Elementor to tematyczne kolekcje szablonów, zaprojektowane specjalnie z myślą o sklepach internetowych. Są idealnie dla tych, którzy nie chcą samodzielnie budować strony. Jak to działa? Wybieramy zestaw, który najbardziej nam odpowiada, aplikujemy na każdą ze stron, dostosowujemy ewentualne nieścisłości, robimy konieczne poprawki i gotowe! Dodatkowo możemy wykorzystać dostępne obiekty i użyć ich w swoim szablonie, tak by uczynić go bardziej unikatowym.

Jak wykorzystać Elementor?
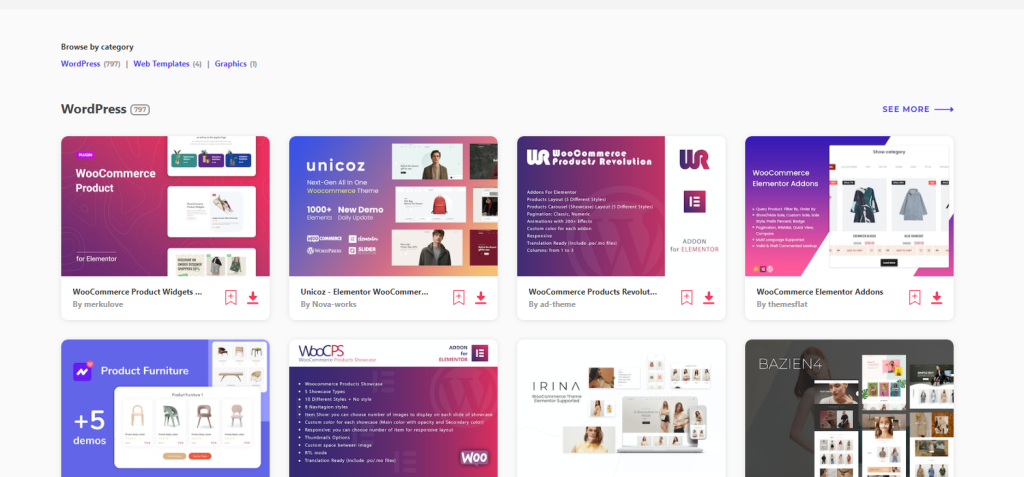
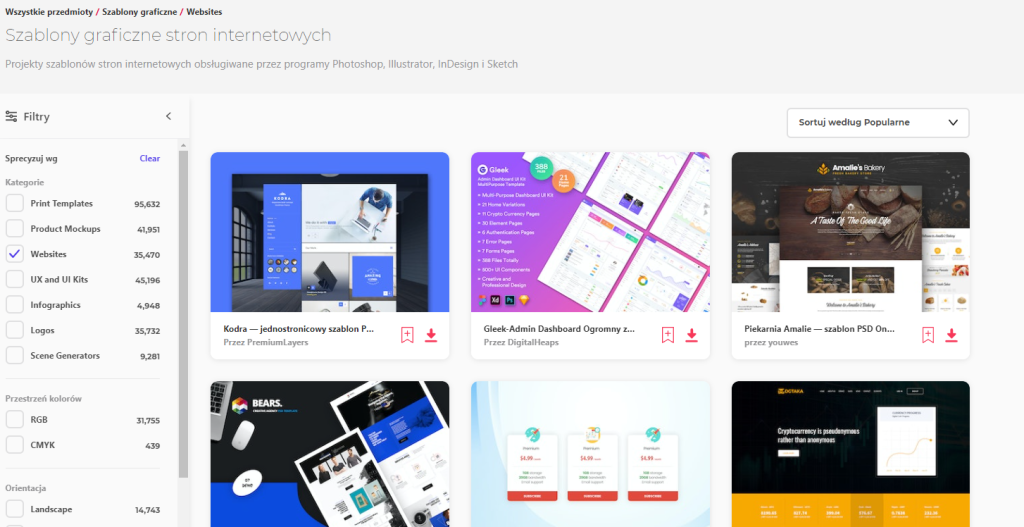
Envato Elements posiada szeroką gamę doskonale zaprojektowanych zestawów szablonów Elementor WooCommerce, znajduje się tam nawet sekcja dedykowana tylko zakupom i sklepom internetowym albo konkretnym kategoriom. Należy wybrać odpowiadający nam zestaw, pobrać i zaaplikować na stronę (istniejącą lub dopiero powstającą). Na WordPressie robimy to poprzez wybranie opcji “Dodaj nowy szablon”, a następnie “Importuj”.
Gdy szablon nie zadowala nas w pełni możemy dodać nową funkcjonalność lub element. Po dodaniu szablonu otwieramy opcję “Typ szablonu” i z listy rozwijanej wybieramy “Pojedynczy produkt”, ustalamy nazwę i tworzymy wzór. W nowym oknie klikamy “Mój wzór”, a następnie wybieramy opcję, którą chcemy wykorzystać. Za każdym razem, gdy wybierzemy szablon, Elementor wyświetli informację o zaimportowaniu ustawień dokumentu dla tego szablonu, które zastąpią bieżące ustawienia strony. Warto nie pomijać tego kroku, chyba, że mamy ku temu jakiś ważny powód.
Kiedy zakończymy edycję i jesteśmy już zadowoleni z wyglądu całości szablonu, czas wdrożyć go do sklepu internetowego. W panelu obsługi wybieramy opcję “Publikuj”, w nowym oknie pokaże się lista rozwijana, w której należy zaznaczyć wszystkie elementy strony, które chcemy uwzględnić i zapisujemy. Wtedy wszystkie strony zyskują nowy, poprawiony układ.

Dodawanie ikon mediów społecznościowych
Dobrze jest ułatwić klientom dostęp do mediów społecznościowych firmy i tym samym umożliwić im opcje dzielenia się produktami i informacjami na ich temat. Do strony internetowej można więc dodać odpowiednie ikony. Wybieramy z menu widżet przycisku udostępniania i umieszczamy go w odpowiednim dla nas miejscu. Widżet ten zawiera ikony Facebooka, Twittera, LinkedIn’a, a gdy chcemy coś innego, na przykład Instagram, możemy go bez problemu odszukać w edycji. Wielkość ikon zmienia się w zakładce “Style”.
Tworzenie własnego szablonu Elementor
Gdy chcemy utworzyć własny, pusty szablon, w menu po lewej stronie wybieramy kolejno “Szablony”, “Dodaj Nowy”, “Typ Szablonu”, “Pojedynczy Produkt”, potem nadajemy nazwę i klikamy “Utwórz szablon”. Otworzy się biblioteka dostępnych szablonów, którą należy zamknąć, wtedy pozostajemy z pustą stroną, na której można tworzyć układ zgodnie z własną wizją.
Zarówno szablonów jak i opcji ich modyfikacji jest wiele. Każdy z pewnością znajdzie coś idealnego dla siebie i swojej firmy. Możliwości edycji każdego wzoru pozwalają stworzyć niepowtarzalne strony. Możemy utworzyć platformę eCommerce opartą w pełni na szablonie, lekko go zmodyfikować lub stworzyć zupełnie nowy od początku. Wybór należy do samego użytkownika. Należy zestawić własną wizję z potrzebami klientów, by stworzyć odpowiedni projekt, który będzie łatwy w obsłudze i pozwoli generować przychody.
Zdecydowanie Elementor WooCommerce jest doskonałym narzędziem do budowania, ulepszania i modyfikowania platform eCommerce. Jeśli ktoś kiedykolwiek próbował stworzyć stronę sklepu internetowego samemu od podstaw, to wie, że nie jest to łatwe zadanie. Dlatego idealnym rozwiązaniem są szablony oferowanie przez tę nową technologię. Wypróbuj Elementor w WooCommerce!